Recently started an ecommerce store and wondering how to get rid of the Shopify branding message on the website footer? Good news! You can do it without breaking rules – and there are three ways to get the job done.
Every Shopify store starts with a Powered By Shopify link in the site footer. It’s meant to let the general public (and potential customers) know that you run your site with the Shopify ecommerce platform. It appears by default on every Shopify installation.
There are many reasons to consider removing the link from your store footer, including:
- Improving the aesthetics of your website
- Keeping your store footer clean
- Brand image
Look at your options, then decide which one you should use. We give you a step-by-step guide, making the job easier.

Option 1: Edit Languages Option
It’s the one you’ll find in the Shopify help documentation. It’s so easy that you can take care of it without any technical knowledge.
Desktop Instructions

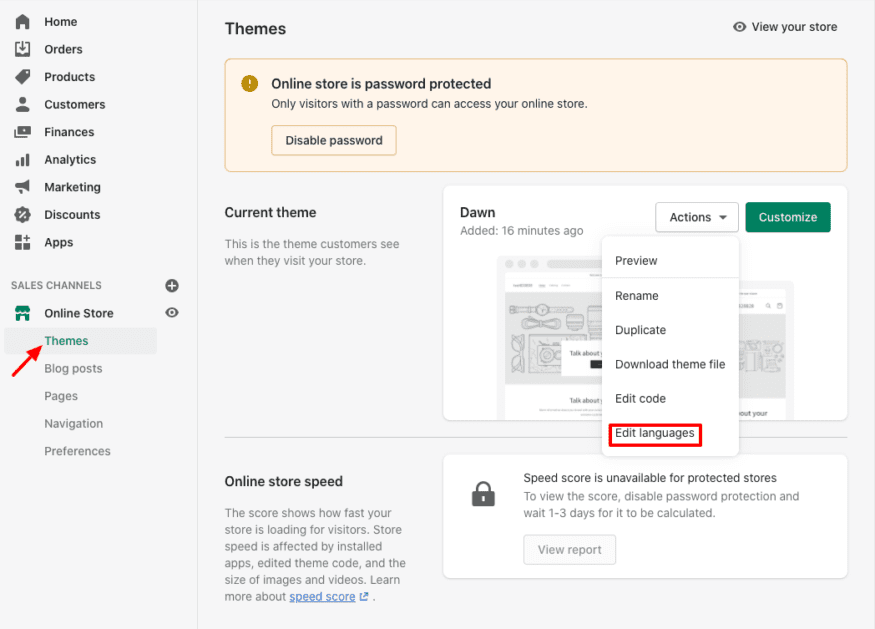
- From your Shopify admin dashboard, navigate to Online Store > Themes.
- Select the theme you wish to edit. Then click Actions > Edit languages.
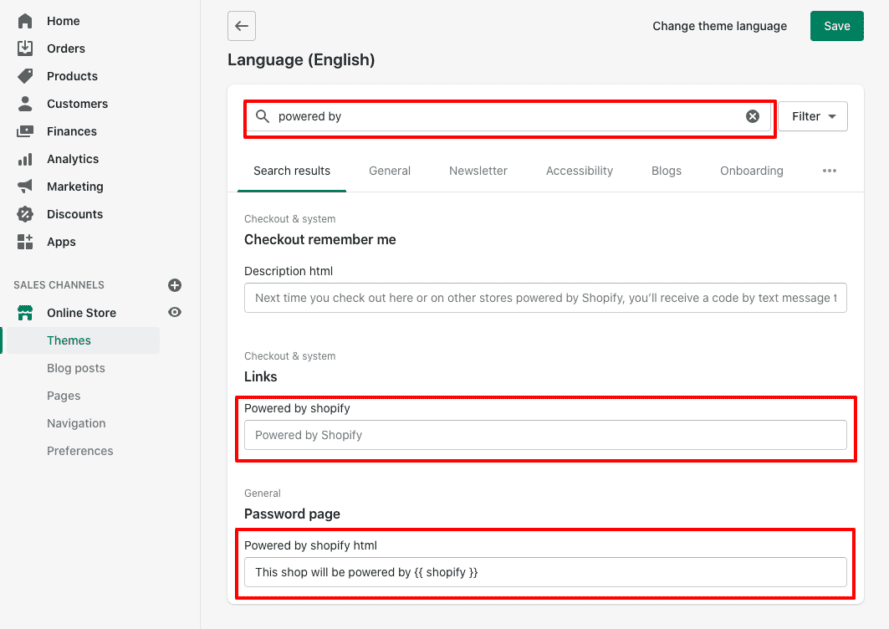
- Type powered into the Search translations box.
- Locate the Powered By Shopify box. Press the space bar to type a single space into the box. This will remove the Powered By Shopify language from your website’s footer.
- If your store is password-protected, repeat these steps with the Powered By Shopify HTML box that displays on your store’s Opening Soon page.
- Click Save.

Android and iPhone Instructions
- Open the Shopify app and tap Store.
- Visit the Sales Channels section and tap Online Store.
- Tap Manage Themes.
- Repeat the desktop instructions, starting with step 2. Don’t forget to click save.
This is the easiest way to remove Powered By Shopify on your website, and it should work with all themes. As a bonus, if you’re using one of Shopify’s free themes, you may get some help from the Shopify support team.
If for any reason it doesn’t work as expected, you can try one of these other two methods.
Option 2: Edit Code
Note: If you’re not comfortable editing theme code, you may want to skip this method in favor of option 1 or option 3.

- Navigate to Online Store > Themes from your Shopify Dashboard.
- Click the Action button on your active theme.
- Select Edit Code.
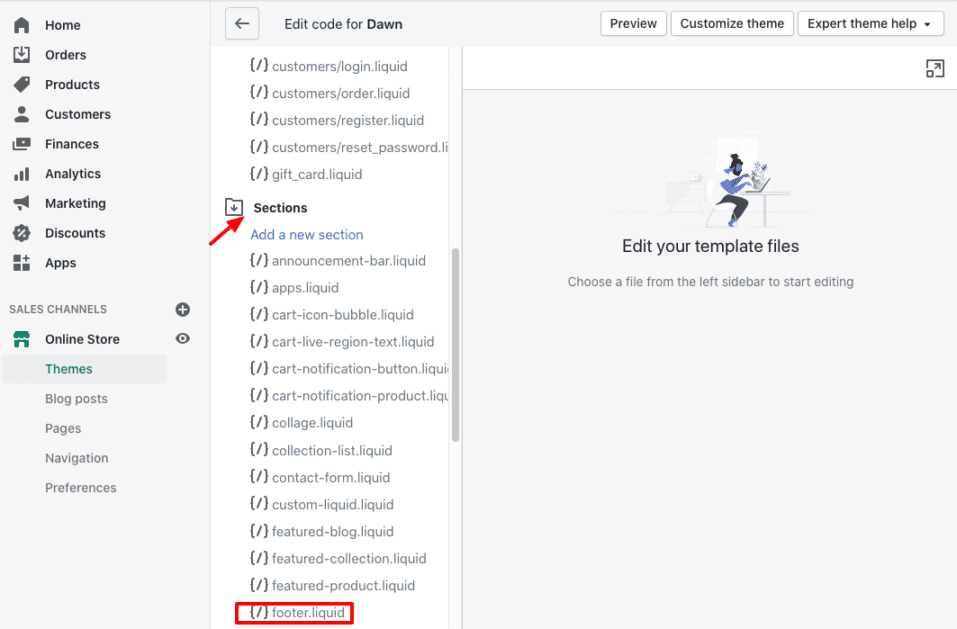
- Select the Sections folder on the left sidebar. Open the file called Footer.liquid. This will open your current theme’s code editor for your store’s footer.
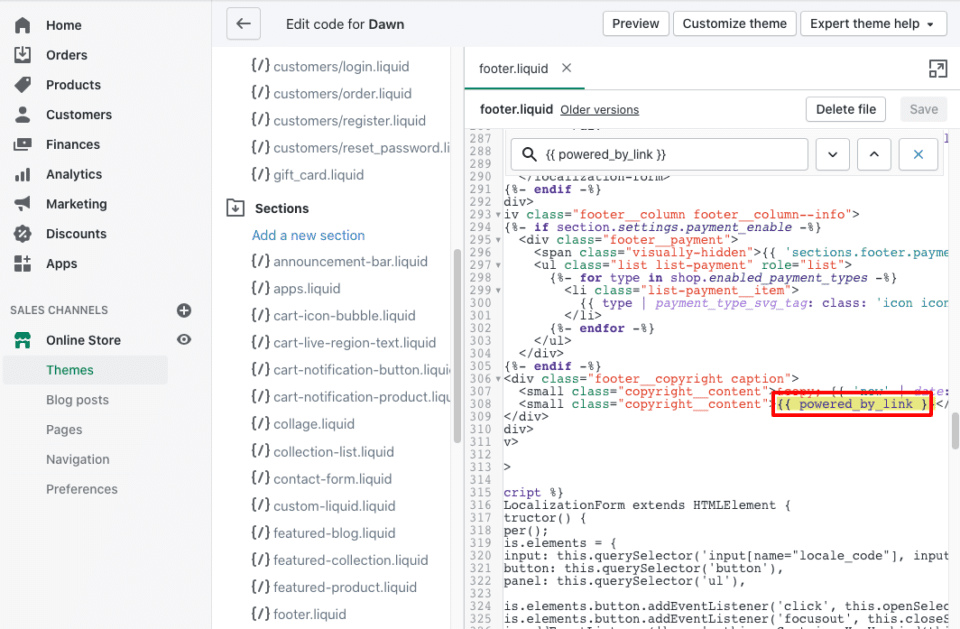
- If you’re on a Windows PC, use Ctrl+F to open the Find command. If you’re on a Mac, use Command+F. This opens a search box. Search for the following code: {{ powered_by_link }}
- Delete every instance of this code you find.
- Click the Save button.

You’ve removed the Powered by Shopify link from your website footer.
All Shopify themes follow the same method of removing powered by Shopify, even if you’re working with an older version. If you decide to switch from the default debut theme later, you’ll need to repeat these steps for any new active theme you decide to use. No matter how many different themes you decide to use, editing the footer’s liquid file will remove the default text.
Option 3: Use a Third-Party Service or App
If you’d rather not use the edit code option, you can always use an app to remove powered by Shopify messaging in the footer. Note: Installing an app or plugin may require payment, depending on which one you use. If you’re on a budget, use an alternative method to save money.
If you’d rather a professional handle your Shopify footer, consider investing in Hulk Apps Custom Banners, Headers, and Footers. For $169 (with a 5-day turnaround time) or $225 for a 3-day turnaround time, not only can you remove powered by Shopify text, but you can:
- Add, fix, or customize banners
- Customize or fix the header or footer
- Add a promo bar to the top of your website
- Change your footer color
- Add a navigation menu
- Change the header/menu color
- Add a drop down menu or mega menu
- Add custom or social links to your store footer
To get started, add the Custom Banners, Headers, and Footers product to the cart. Before you can check out, you’ll be asked to provide your store URL, page URL, storefront password (if you have a password page), and theme name. Once you complete the checkout process, someone from the HulkApps team will be in touch to complete your order.
Rather than hiring a Shopify developer to edit your theme and make customizations for you, you can also check out the Shopify App Store.

The XO Insert Code App by Xopify makes it easy to add custom code to your Shopify theme. Once installed, you can paste any code – custom HTML, CSS, Google Analytics, etc. in as you need to. Click save when you’re done, and you’re good to go.
There’s a free version of this plugin available. If you want more features, such as the ability to add code to specify products, pages, or collections, then you’ll want the premium version. After a 3-day three trial, you’ll pay $0.95/month.

The Insert Code Header & Footer by Webguruz Technologies app, available for free (a one-time payment of $1 is necessary to gain access to advanced features) makes it easy to insert any code into your header and footer. That said, the reviews for this plugin don’t make it seem like the best option, so you may want to try the other options first.
How Will You Disable Powered By Shopify?
Shopify is an excellent platform for ecommerce. You don’t have to be a tech wizard to make it work for you. And as you can see, with multiple options to choose from to remove powered by Shopify messages from the store’s footer, you’ll be able to edit your shop in no time.
Did we miss any ways to remove powered by Shopify text in your footer? Share them with us in the comments below. If we add them to this content, we’ll let you know.










