Recientemente inauguré una tienda de comercio electrónico y me pregunto cómo deshacerse de la marca Shopify mensaje en el pie de página del sitio web? ¡Buenas noticias! Puede hacerlo sin infringir las reglas, y hay tres formas de hacerlo.
Cada tienda Shopify comienza con un enlace Powered By Shopify en el pie de página del sitio. Su objetivo es que el público en general (y los clientes potenciales) sepan que ejecuta su sitio con la Plataforma de comercio electrónico Shopify. Aparece por defecto en cada instalación de Shopify.
Hay muchas razones para considerar eliminar el enlace del pie de página de su tienda, que incluyen:
- Mejorando la estética de tu sitio web
- Mantener limpio el pie de página de tu tienda
- Imagen de marca
Mire sus opciones, luego decida cuál debe usar. Te damos una guía paso a paso, facilitándote el trabajo.

Opción 1: Opción de edición de idiomas
Es el que encontrarás en la documentación de ayuda de Shopify. Es tan fácil que puedes encargarte de él sin ningún conocimiento técnico.
Instrucciones de escritorio

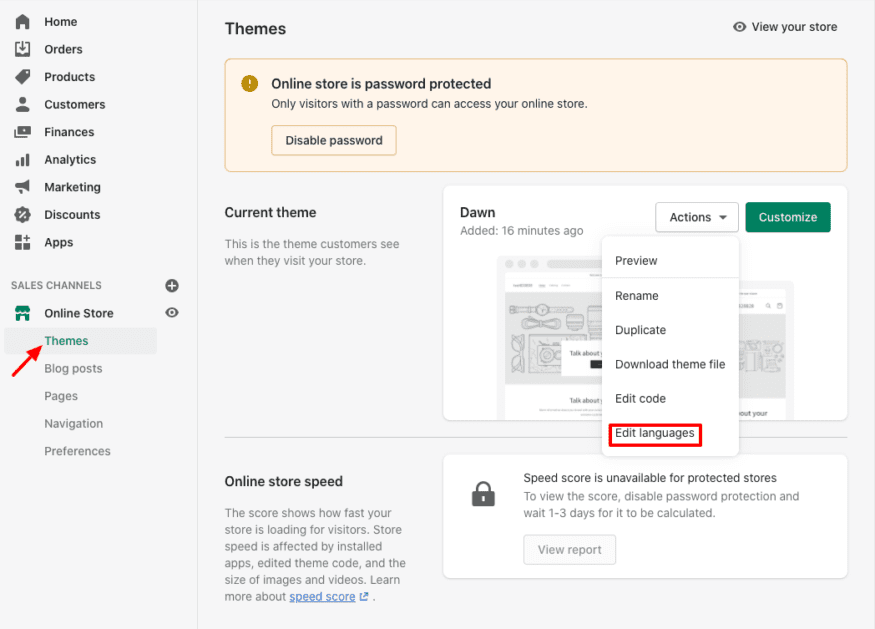
- Desde tu panel de administración de Shopify, navega hasta Tienda Online > Temas.
- Seleccione el tema que desea editar. Luego haga clic en Acciones > Editar idiomas.
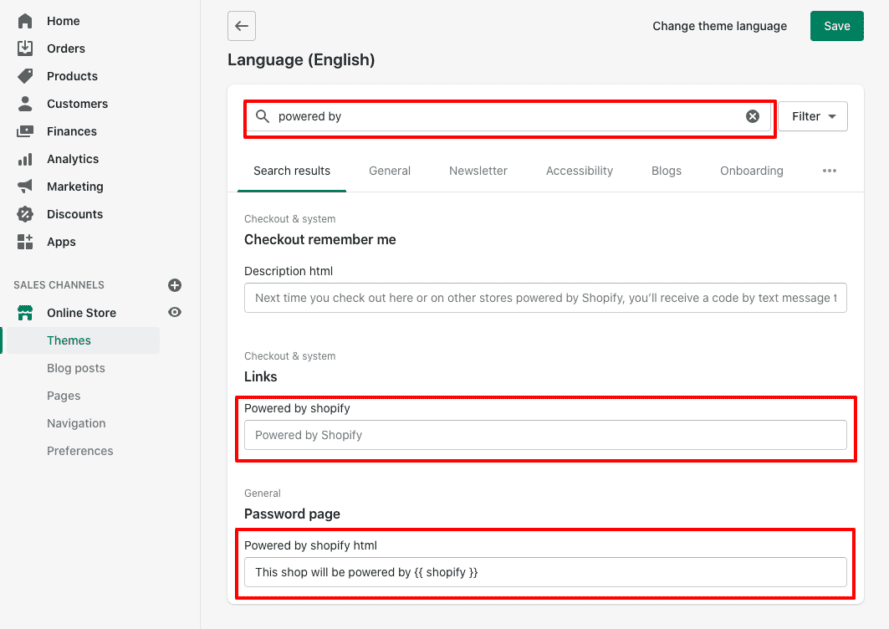
- Tipo alimentado en el Buscar traducciones encajonar.
- Localice el Desarrollado por Shopify caja. Presione la barra espaciadora para escribir un solo espacio en el cuadro. Esto eliminará el idioma Powered By Shopify del pie de página de tu sitio web.
- Si su tienda está protegida con contraseña, repita estos pasos con el Desarrollado por Shopify HTML cuadro que se muestra en su tienda Abrimos Pronto .
- Haga Clic en Guardar.

Instrucciones para Android y iPhone
- Abre la aplicación Shopify y toca Tienda.
- Visita el sitio web de Canales de venta sección y toque Tienda en línea.
- Pulsa para buscar Administrar Temas.
- Repita las instrucciones del escritorio, comenzando con el paso 2. No olvide hacer clic en Guardar.
Esta es la forma más fácil de eliminar Powered By Shopify en su sitio web y debería funcionar con todos los temas. Como beneficio adicional, si está utilizando uno de los temas gratuitos de Shopify, puede obtener ayuda del equipo de soporte de Shopify.
Si por alguna razón no funciona como se esperaba, puede probar uno de estos otros dos métodos.
Opción 2: Editar código
Nota: Si no se siente cómodo editando el código del tema, puede omitir este método a favor de la opción 1 o la opción 3.

- Navega a Tienda en línea > Temas desde tu Panel de control de Shopify.
- Haga clic en el la columna Acción botón en su tema activo.
- Seleccione Editar código.
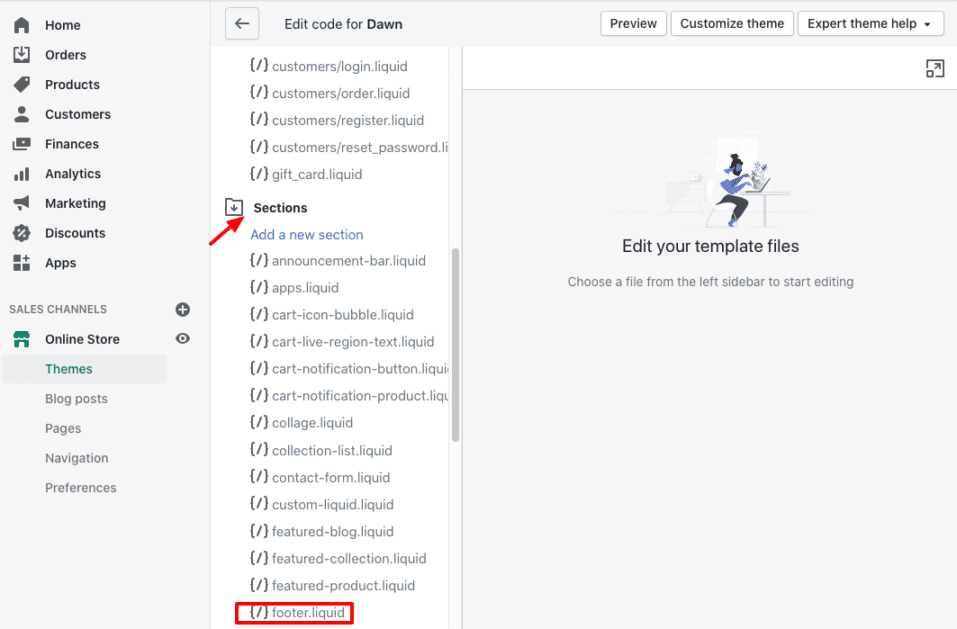
- Seleccione secciones carpeta en la barra lateral izquierda. Abre el archivo llamado Footer.líquido. Esto abrirá el editor de código de tu tema actual para el pie de página de tu tienda.
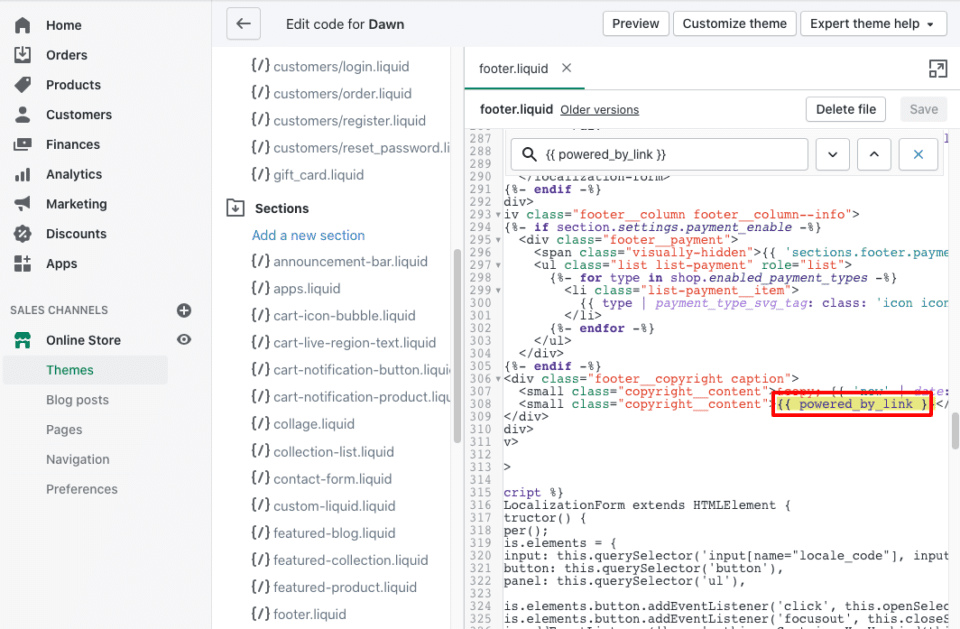
- Si está en una PC con Windows, use Ctrl + F para abrir el Encuentre dominio. Si está en una Mac, use Comando + F. Esto abre un cuadro de búsqueda. Busque el siguiente código: {{ powered_by_link }}
- Elimina todas las instancias de este código que encuentres.
- Haga clic en Guardar del botón.

Quitaste el enlace Powered by Shopify del pie de página de tu sitio web.
Todos los temas de Shopify siguen el mismo método de eliminación con tecnología de Shopify, incluso si estás trabajando con una versión anterior. Si decide cambiar el tema de debut predeterminado más adelante, deberá repetir estos pasos para cualquier tema activo nuevo que decida utilizar. No importa cuántos temas diferentes decida utilizar, al editar el archivo líquido del pie de página se eliminará el texto predeterminado.
Opción 3: usar un servicio o una aplicación de terceros
Si prefieres no usar la opción de editar código, siempre puedes usar una aplicación para eliminar los mensajes impulsados por Shopify en el pie de página. Nota: La instalación de una aplicación o complemento puede requerir un pago, según cuál use. Si tiene un presupuesto limitado, use un método alternativo para ahorrar dinero.
Si prefiere que un profesional maneje su pie de página de Shopify, considere invertir en pancartas, encabezados y pies de página personalizados de Hulk Apps. Por $ 169 (con un tiempo de respuesta de 5 días) o $ 225 por un tiempo de respuesta de 3 días, no solo puede eliminar el texto impulsado por Shopify, sino que también puede:
- Agregue, corrija o personalice pancartas
- Personaliza o corrige el encabezado o pie de página
- Agregue una barra de promoción en la parte superior de su sitio web
- Cambia el color de tu pie de página
- Agregar un menú de navegación
- Cambiar el color del encabezado/menú
- Agregue un menú desplegable o un mega menú
- Agregue enlaces personalizados o sociales al pie de página de su tienda
Para comenzar, agregue el Banners, encabezados y pies de página personalizados producto al carrito. Antes de que pueda pagar, se le pedirá que proporcione la URL de su tienda, la URL de la página, la contraseña de la tienda (si tiene una página de contraseña) y el nombre del tema. Una vez que complete el proceso de pago, alguien del equipo de HulkApps se pondrá en contacto para completar su pedido.
En lugar de contratar a un desarrollador de Shopify para editar tu tema y hacer personalizaciones para ti, también puedes visitar la tienda de aplicaciones de Shopify.

La aplicación XO Insert Code de Xopify hace que sea fácil agregar código personalizado a tu tema de Shopify. Una vez instalado, puede pegar cualquier código: HTML personalizado, CSS, Google Analytics, etc. según lo necesite. Haz clic en Guardar cuando hayas terminado y listo.
Hay una versión gratuita de este complemento disponible. Si desea más funciones, como la capacidad de agregar código para especificar productos, páginas o colecciones, querrá la versión premium. Después de una prueba de 3 días, pagará $0.95/mes.

La aplicación Insert Code Header & Footer de Webguruz Technologies, disponible de forma gratuita (se requiere un pago único de $1 para obtener acceso a funciones avanzadas) facilita la inserción de cualquier código en su encabezado y pie de página. Dicho esto, las revisiones de este complemento no hacen que parezca la mejor opción, por lo que es posible que desee probar las otras opciones primero.
¿Cómo deshabilitarás Powered By Shopify?
Shopify es una excelente plataforma para el comercio electrónico.. No tienes que ser un mago de la tecnología para que funcione para ti. Y como puede ver, con múltiples opciones para elegir para eliminar los mensajes impulsados por Shopify del pie de página de la tienda, podrá editar su tienda en poco tiempo.
¿Nos perdimos alguna forma de eliminar el texto impulsado por Shopify en tu pie de página? Compártelas con nosotros en los comentarios a continuación. Si las añadimos a este contenido, te lo haremos saber.










