Todos los días, la gente visita su tienda y se va porque no pudo encontrar lo que buscaba.
Necesitas mas de mejores clasificaciones en Google. Las personas deben poder navegar hasta el producto que desean y confiar en usted lo suficiente como para comprarlo. Su Comercio electrónico UX (experiencia de usuario) debe enfocarse en desarrollar la confianza de su visitante ayudándolo a completar sus objetivos.

Según Nielson Norman Group, una firma de investigación de experiencia de usuario, hay más de 800 mejores prácticas para la usabilidad del comercio electrónico. A menos que tenga miles de millones de dólares para gastar en desarrollo, no cumplirá con todas las pautas. Esta publicación está llena de consejos y ejemplos para que pueda mejorar su diseño de experiencia de usuario de comercio electrónico y obtén más conversiones.
Analicemos las mejores prácticas básicas por tipo de página. Consulte este artículo para obtener consejos sobre ux móvil.
Página de inicio Consejos de UX que generan confianza en un vistazo rápido
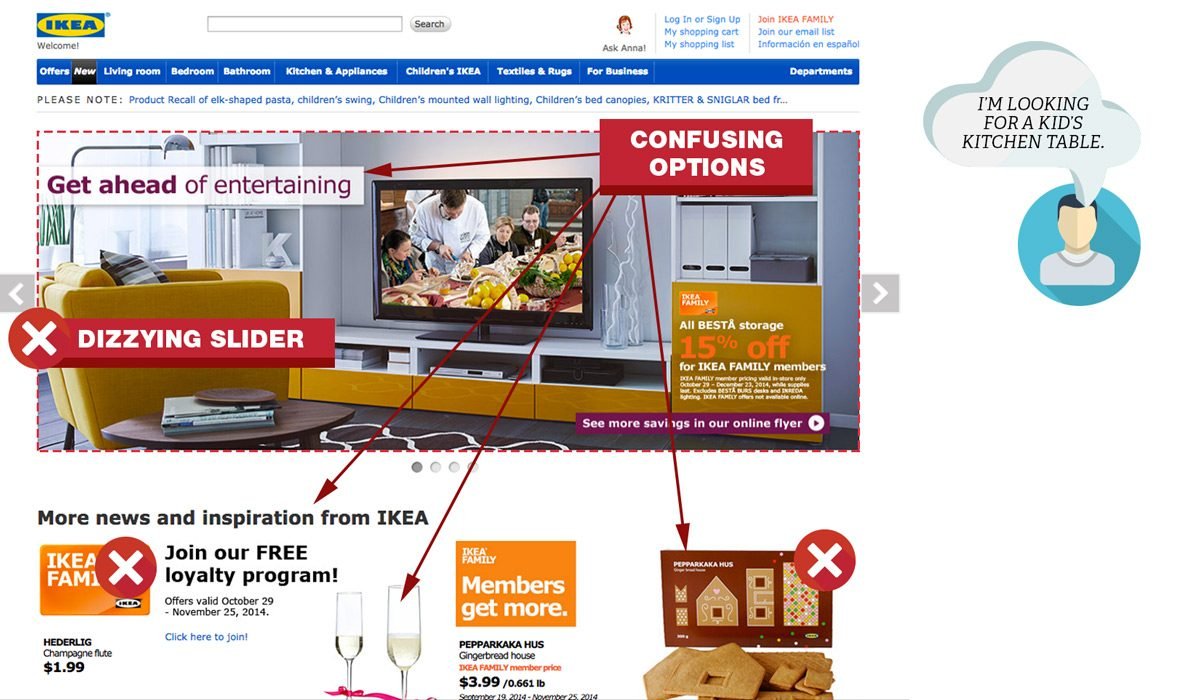
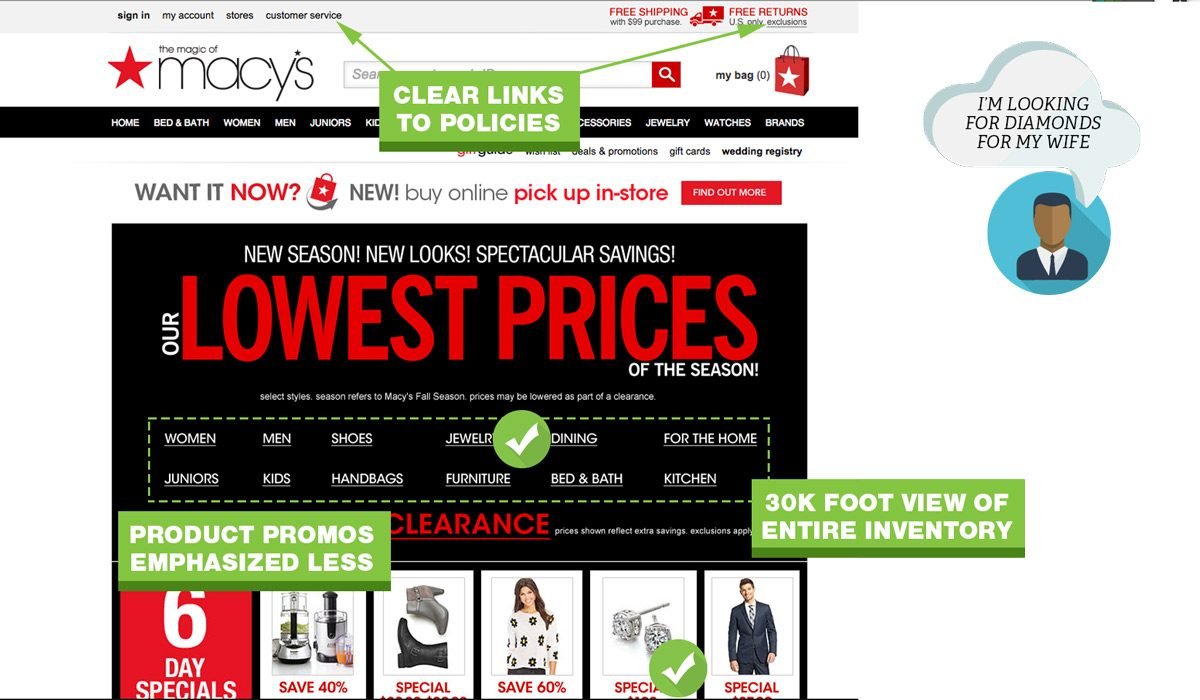
Su página de inicio recibe la mayor parte del tráfico. Haz que sea obvio que vendes productos. Piense en su página de inicio como la ventana de su tienda. Piensa en Macy's en Magnificent Mile. Viste tu página de inicio con tus mejores productos e imágenes. Una cosa que nunca ves en Macy's son diferentes vestidos que se precipitan uno por uno en la ventana. Estoy hablando de controles deslizantes aquí. Si tiene que usarlos, asegúrese de que estén fácil de usar.
Prácticas recomendadas del área principal
Su área de héroe (también llamada área destacada) es la propiedad inmobiliaria más destacada en su página de inicio. Solo tienes 50 milisegundos para dejar una buena impresión, aquí está cómo hacer que cuente.

Tareas del área de héroe
- Use un diseño simple y despejado. Use la menor cantidad de palabras posible.
- Eliminar todo lo que no tenga impacto. Por ejemplo, sus publicaciones recientes en el blog.
- Use colas visuales como colores o flechas para centrar la atención en una sola llamada a la acción.
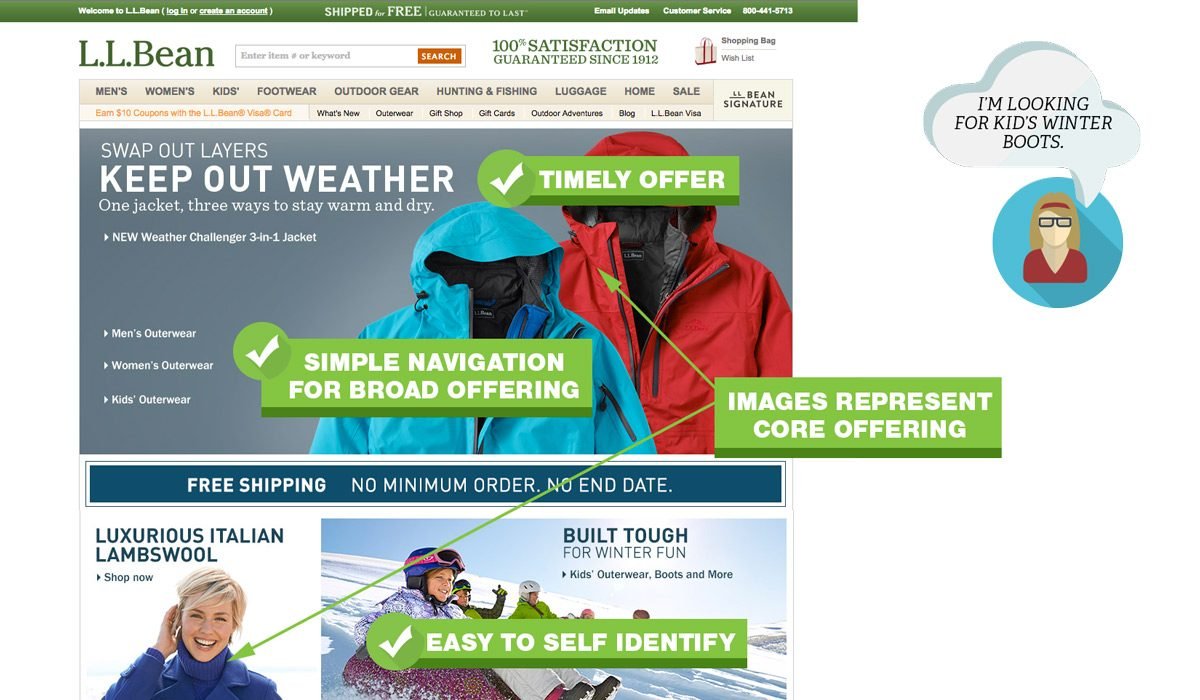
- Facilite que las personas se identifiquen a sí mismas. ¿Venden chaquetas caras para mujeres?

Hero Area no hacer
- Decorar. Remolinos, destellos y otros símbolos sin sentido se suman a la carga cognitiva y distraen a sus clientes.
- Tener contenido desactualizado como promociones de la semana pasada o incluso del mes pasado. Al instante perderá credibilidad.
- Desordene el área con demasiados mensajes o promociones.
- Tener un control deslizante o carrusel de avance automático.
- Enfatice un producto que no sea representativo de su combinación general.
Navegación de la página de inicio
Cuando las personas visitan su sitio, desea ayudarlos a encontrar lo que vinieron a buscar. Según el experto en conversión, Tim Ash, el enfoque principal de su página de inicio es proporcionar navegación a nivel de categoría. Siga estos consejos para ayudar a los visitantes a encontrar lo que buscan.

Navegación de la página de inicio
- Brinde a los visitantes una "vista de 30,000 pies" de lo que vende su sitio para que puedan profundizar en categorías específicas.
- Agrega tus herramientas más usadas o guías de compra.
- Proporcione enlaces a las páginas de política de devoluciones, servicio al cliente, envío y privacidad.
Navegación de la página de inicio
- Suponga que sabe lo que la gente está buscando.
- Jam todas las categorías y subcategorías en su página de inicio.
- Empuje las promociones a nivel de producto. Si solo tiene unos pocos productos, puede ignorar esto.
- Usa fotos genéricas de stock. Esto grita falta de autenticidad.
Navegación: la base de UX
La navegación es crítica cuando tienes muchas categorías, productos variables o productos con muchas opciones. Nada es más frustrante que un menú engorroso. Cuanto más rápido puedan encontrar las personas lo que buscan, más rápido podrá moverlos al proceso de pago.
El propósito de un menú de navegación es llevar a las personas a donde quieren ir. Aquí hay un desglose de lo que debe abordar:

Menú de navegación principal
- Limite el menú superior a 7 opciones.
- Use una navegación secundaria en la parte superior derecha para elementos como "Contáctenos"
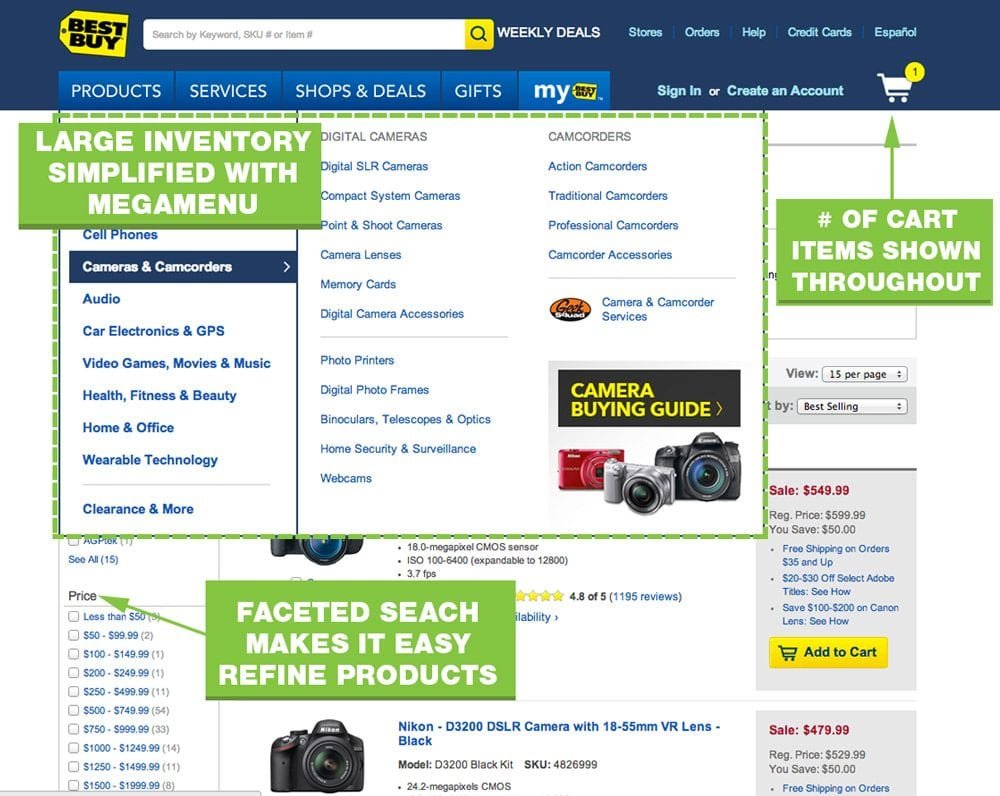
- Utilice un menú de varias columnas que organice categorías y subcategorías.
- Muestra imágenes de alta calidad de tu producto.
- Haga que su menú de navegación destaque con colores contrastantes.
- Cruce los productos de referencia en múltiples categorías. Alguien que busque una unidad USB puede buscar en Laptop, Accessories o Computers.

Menú de navegación principal
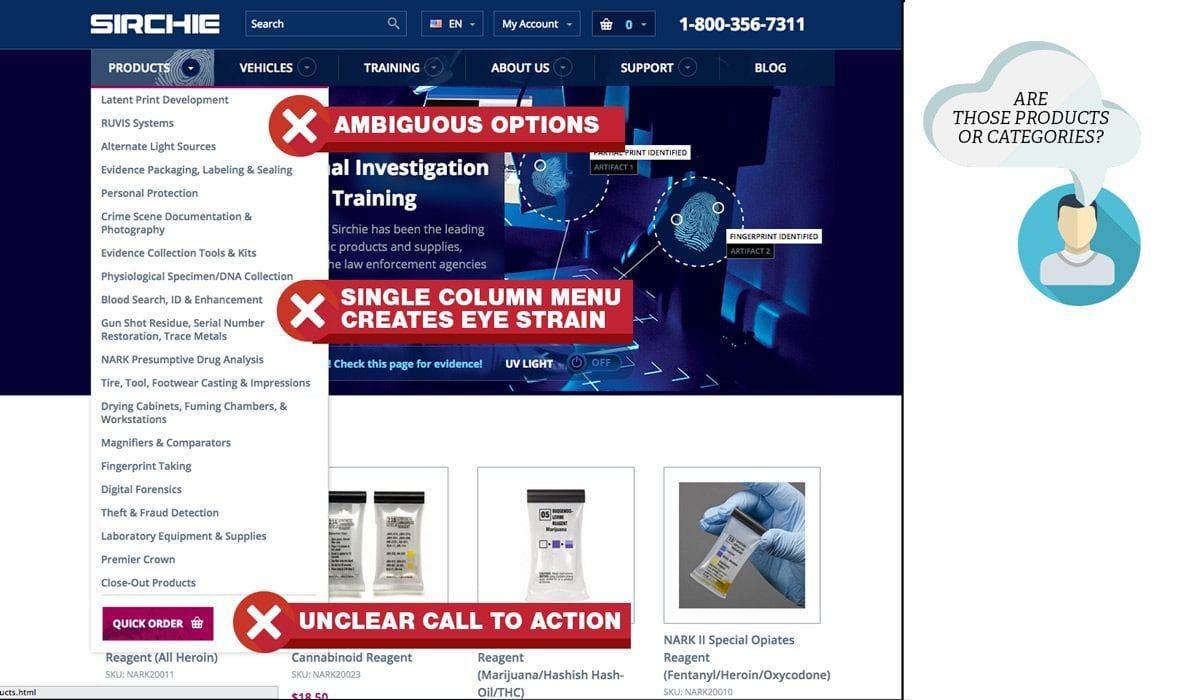
- Tenga un solo menú desplegable que ocupe una columna larga.
- Mostrar enlaces de páginas de categorías vacías a la navegación principal.
- Sobreclasificar productos. Si solo hay un producto en una (sub)categoría, elimine la categoría y reclasifique el producto.
- No utilice opciones vagas como "más".
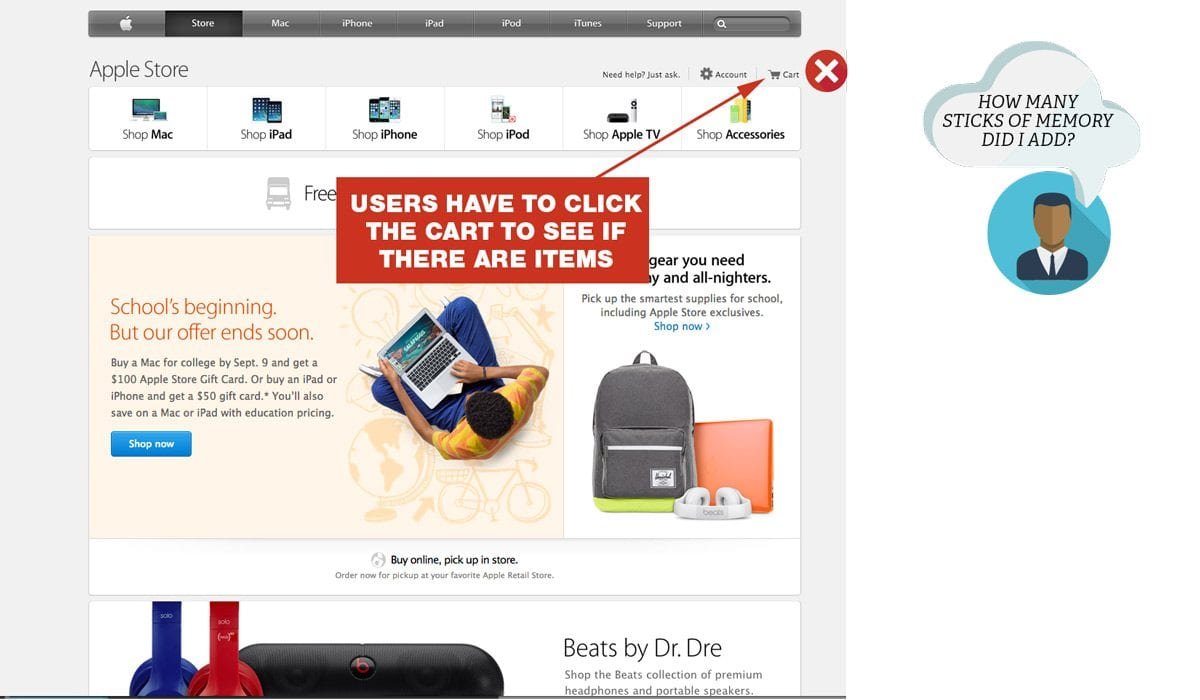
Menús del carrito de compras
Un menú de carrito es probablemente el último botón en el que un usuario hará clic antes de sacar la tarjeta de crédito. No pase por alto este pequeño icono.

Menú del carrito de compras
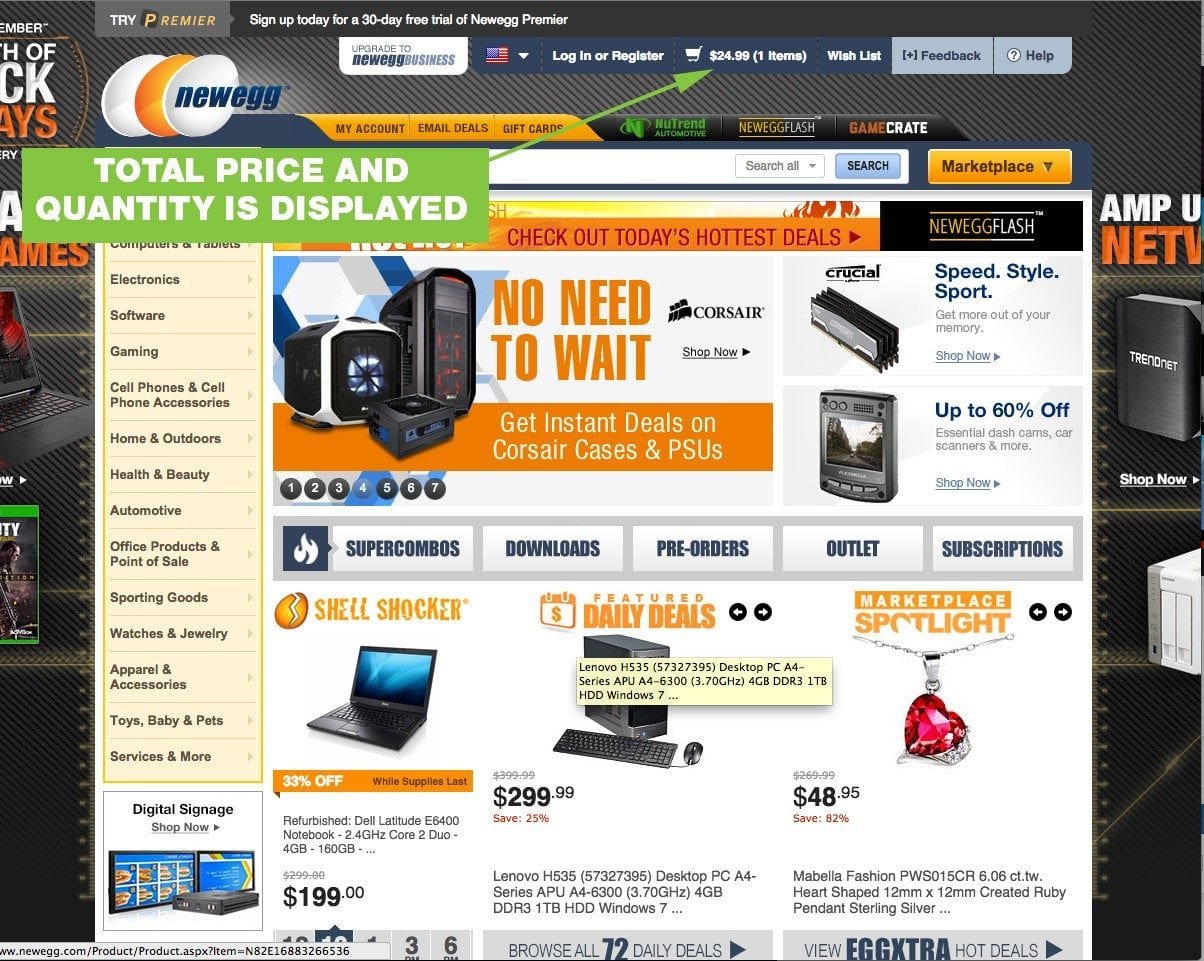
- Mostrar precio total y número de artículos en el carrito.
- Enlace a la página del carrito donde pueden ver detalles de sus contenidos

Menú del carrito de compras
- Sustituya un “mini carrito” por un carrito completo. Su sitio de comercio electrónico, necesita una página de carrito, no solo un widget de carrito.
- Enlace directamente a una página de pago que no muestra todos los detalles de los productos en el carrito de compras.
Buscar
Muchos usuarios se saltan el menú de navegación por completo y confían en la búsqueda/búsqueda por facetas para profundizar más. La búsqueda facetada puede complicarse rápidamente. Desde una perspectiva de desarrollo y costo, pero también desde la perspectiva del usuario. Siga estas pautas para mantener las cosas simples y útiles.
Buscar hacer
- Use un cuadro de campo de texto abierto en la parte superior de cada página.
- Utilice la búsqueda por facetas cuando haya más de 20 productos dentro de una categoría.
- Filtrar por precio, color, tamaño son opciones básicas de búsqueda por facetas.
Buscar no hacer
- Use texto de relleno en la entrada de búsqueda. Déjalo en blanco o di "Buscar".
- Utilice opciones de filtrado subjetivo como "servicio pesado" o "servicio ligero".
Páginas de categoría: Acercar a los compradores un paso más
Las páginas de categorías pueden ser un poco complicadas. Desea asegurarse de que el contenido no sea demasiado delgado. Las áreas adicionales de texto pueden hacer maravillas con las clasificaciones de Google, pero demasiado texto puede confundir a su cliente.
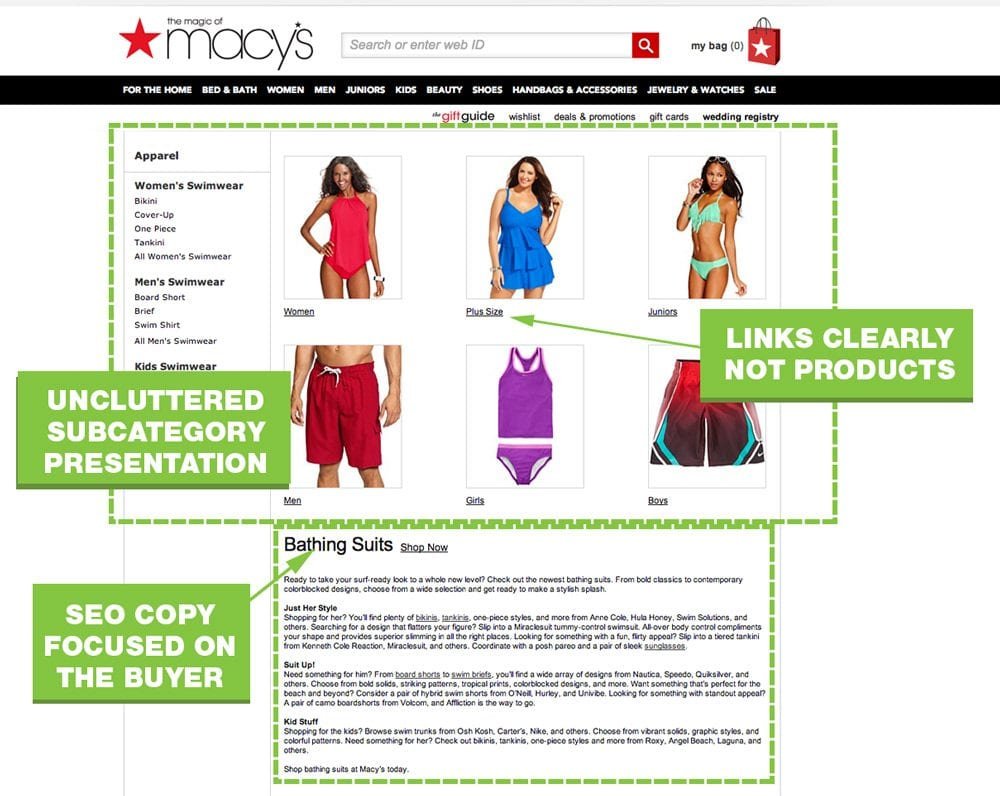
Dada la consulta de búsqueda, "traje de baño", el resultado de Macy's es muy relevante. Es fácil para un usuario refinar aún más lo que está buscando.
Mantenga la navegación por categorías libre de desorden
Sea selectivo sobre las subcategorías que presenta en su página de categoría. Macy's podría haber mostrado imágenes de trajes de baño rosados, trajes de baño negros, de una pieza, de dos piezas, etc. Si se presentaran todas las opciones, los compradores se quedarían paralizados por la cantidad de opciones. Tampoco desea que las personas confundan su página de categoría con una página de listado de productos deficiente.

Categoría Navegación Qué hacer
- Use mucho espacio en blanco y texto limitado.
- Describa las subcategorías en la menor cantidad de palabras posible, pero sea específico.
- Use imágenes para representar las subcategorías principales de manera adecuada.
- Use solo texto para representar categorías menos populares.
- Tenga una categoría principal si usa un menú mega o desplegable.

Navegación de categorías
- Mostrar imágenes irrelevantes.
- Confía solo en el texto.
- Utilice texto de varios colores.
- Impulsar fuertemente las promociones.
- Use nombres de productos para las subcategorías.
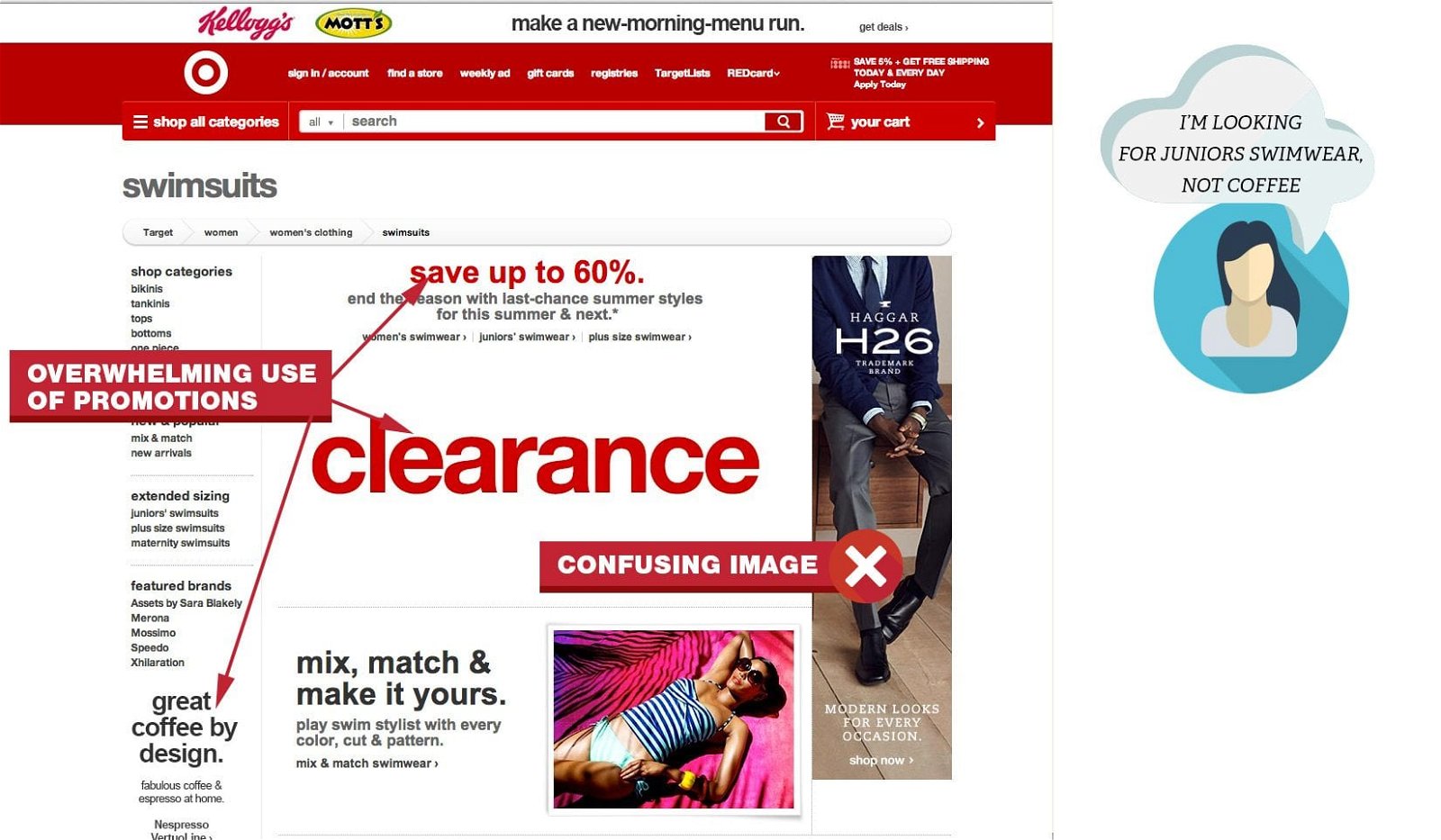
En el sitio web de Target. tienes que buscar mucho para encontrar "trajes de baño para jóvenes".
Contenido de la página de categoría
Las páginas de categoría no necesitan ser escasas en contenido. Investigación de palabras clave puede ayudarlo a comprender las preguntas candentes de los compradores. Use esas palabras clave para abordar preguntas comunes sobre su línea de productos.
Categoría Contenido de la página Qué hacer
- Concéntrese en las necesidades de su comprador.
- Usa palabras clave semánticas para complementar su palabra clave principal.
- Dirección de preguntas frecuentes relacionadas con la categoría.
Contenido de la categoría
- Coloque grandes bloques de texto en la parte superior de la página.
- Utilice su palabra clave principal una y otra vez.
- Usa imágenes irrelevantes. ¿Puedes creer la foto de un traje de hombre en la página de trajes de baño de Target?
- Poner texto en imágenes.
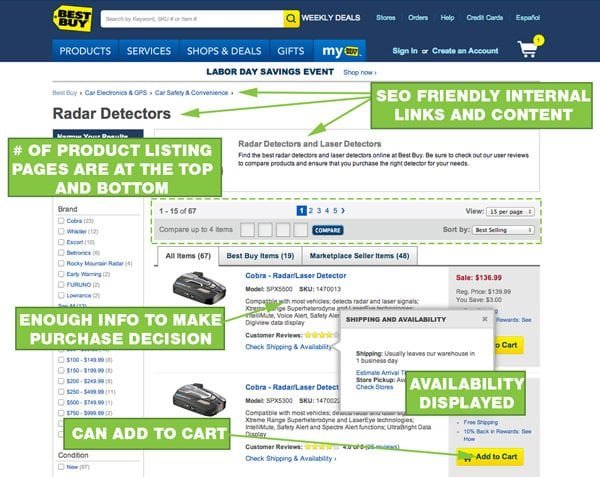
Páginas de listas de productos: informar y generar confianza
Me sorprende la cantidad de páginas de listas de productos que tienen poco contenido. Las páginas de lista de productos fáciles de usar y ricas en contenido de Best Buy obtienen una clasificación alta constantemente. Su página ilustra muchas de las mejores prácticas. La página de listado de productos de Best Buy hace posible la conversión sin siquiera visitar la página del producto. Las páginas de listados de productos de comercio electrónico deben brindar información esencial del producto, como: imagen, precio, opciones y disponibilidad. Deje que estas páginas hagan algunas ventas por usted.
Contenido SEO para páginas de listado de productos
La copia amigable para el usuario naturalmente será compatible con SEO. Desea que las personas (y Google) entiendan claramente el contenido de su página. También querrá alejar suavemente a las personas de esta página si no ven lo que quieren.

Contenido de SEO
- Use las palabras clave más relevantes y de menor dificultad en el título de su página y en la etiqueta h1. Obtenga más información sobre la investigación de palabras clave.
- Utilice palabras clave adicionales en un short Resumen de la categoría.
- Si necesita información adicional, colóquela debajo de los listados de productos.
- Use migas de pan para ayudar a los usuarios a navegar y distribuir PageRank a las páginas de su categoría.
- Mostrar precios y opciones.
- Proporcione una descripción general del producto, si hay un botón para agregar al carrito.
Contenido de SEO que no se debe hacer
- Rellene demasiado contenido antes de que se enumeren los productos.
- Use nombres lindos o figurativos para los productos. Si vende zapatos para niños, no llame a las sandalias marrones "George".
Navegación de listados de productos
Una vez que un usuario tiene una idea de lo que quiere comprar, comprará en la página de listados de productos. Deje en claro que tienen múltiples opciones y páginas para comprar. Quiere que sigan buscando si no ven lo que quieren en la primera página.
Navegación de la página de listados de productos
- Muestra el número de páginas antes y después de los listados de productos.
- Muestra el número total de productos dentro de esa categoría.
- Permitir a los usuarios ordenar por: precio,
- Permita que los usuarios salten a páginas específicas dentro de los resultados.
Navegación de la página de listados de productos
- Haz que los usuarios hagan clic en las flechas para cambiar de página.
- Suponga que las personas se desplazarán hacia atrás hasta la parte superior o harán clic en el botón "Ver todo".
- Usa fotos de productos diminutas o borrosas.
Páginas de productos: donde se encuentran SEO, UX y ventas
Los detalles completos del producto son críticos. Para SEO y experiencia de usuario. Los enlaces internos impulsan el SEO y ayudan al usuario a navegar de regreso a la página de listados de productos. A diseño de página de producto fácil de usar tendrá información esencial del producto en la parte superior de la página.
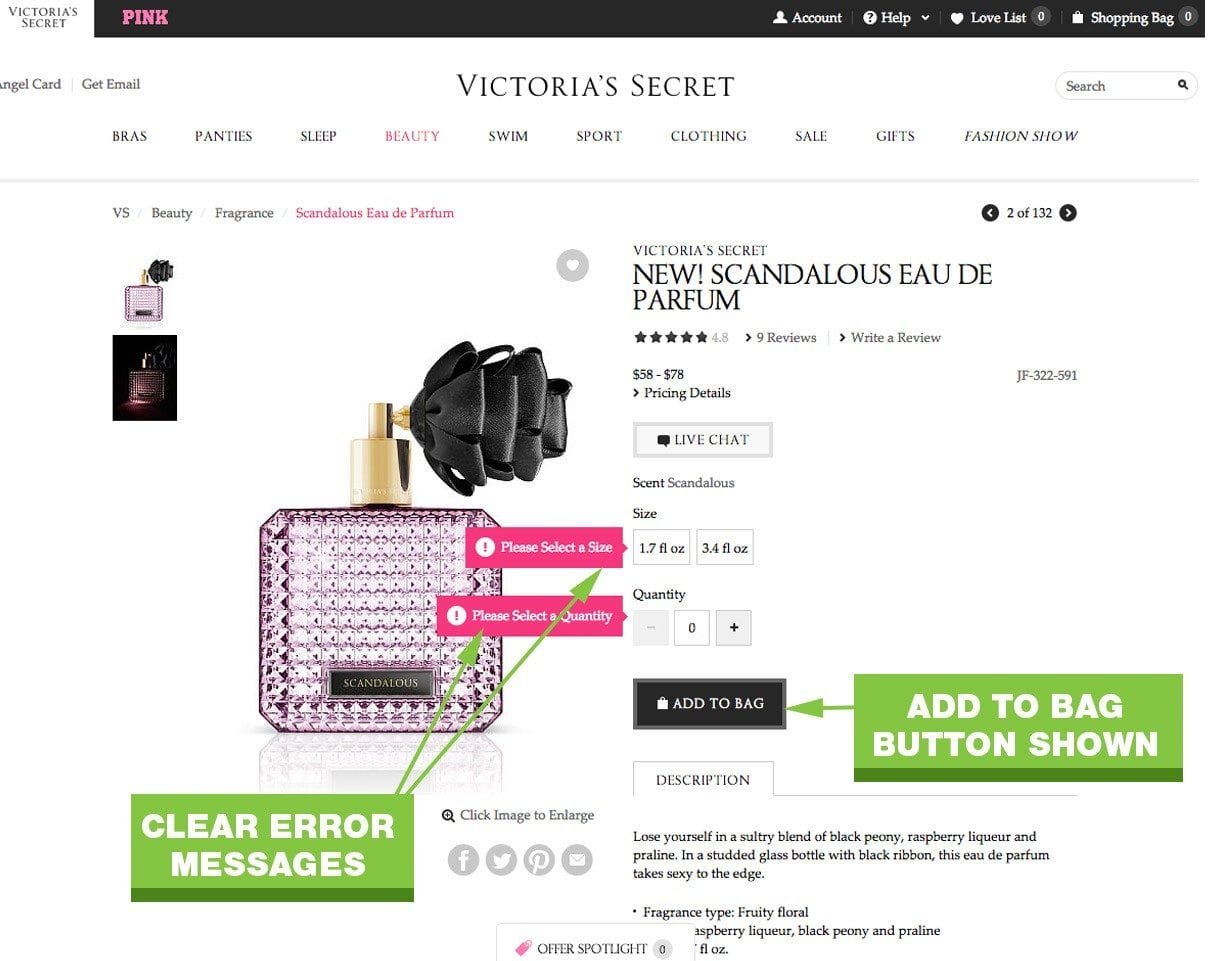
Las páginas de productos son la carne de su sitio, necesitan ser persuasivo. Si su cliente tiene que seleccionar una opción antes de agregar al carrito, muestre un mensaje de error cuando haga clic en el botón "Agregar al carrito".
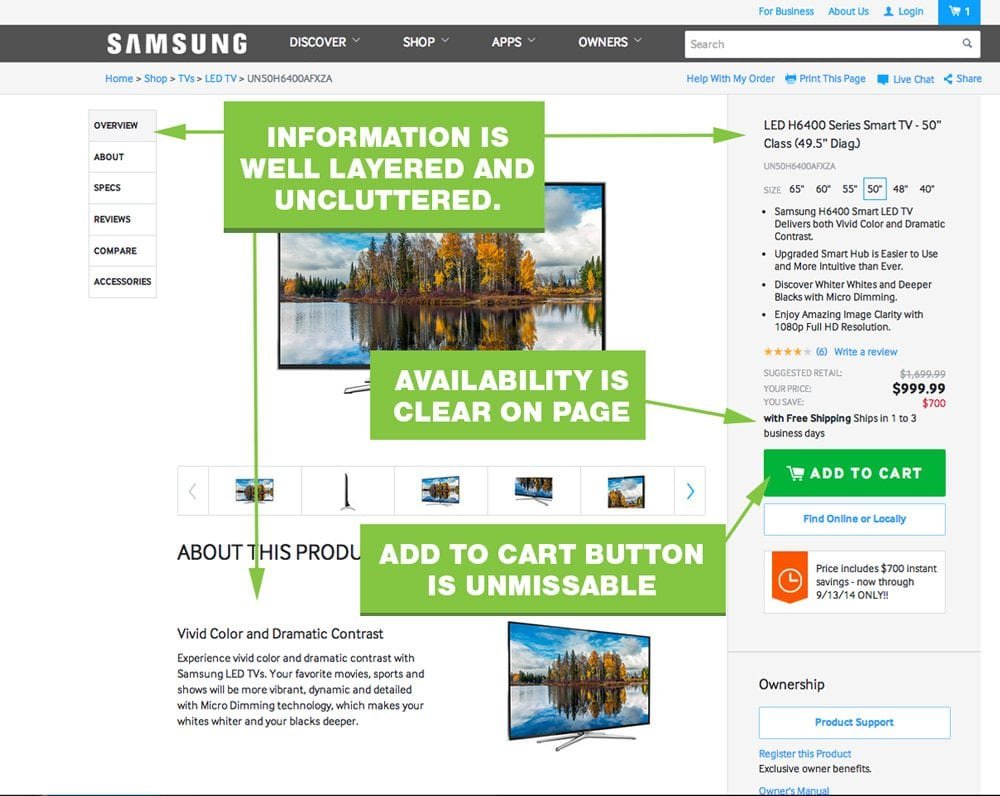
Capas de contenido de la página del producto
La página de su producto puede sufrir rápidamente una sobrecarga de información. Desea el nivel correcto de información del producto para las personas que ya saben lo que quieren comprar, pero también atender a los compradores que necesitan hasta el último detalle del producto. Al superponer su información, puede atender a ambos tipos de compradores.


Capas de contenido de la página del producto
- Proporcione un breve resumen del producto en la parte superior de la página o al lado de la foto.
- Agregue un borde o fondo sombreado a su "área de acción", donde las personas seleccionan opciones y hacen clic en su botón.
- Presente las opciones de pedido cerca de la parte superior en el área de acción
- Tener migas de pan en las páginas de productos.
- Ponga los detalles del producto, reseñas, datos, etc. debajo de la imagen del producto y el área de CTA.

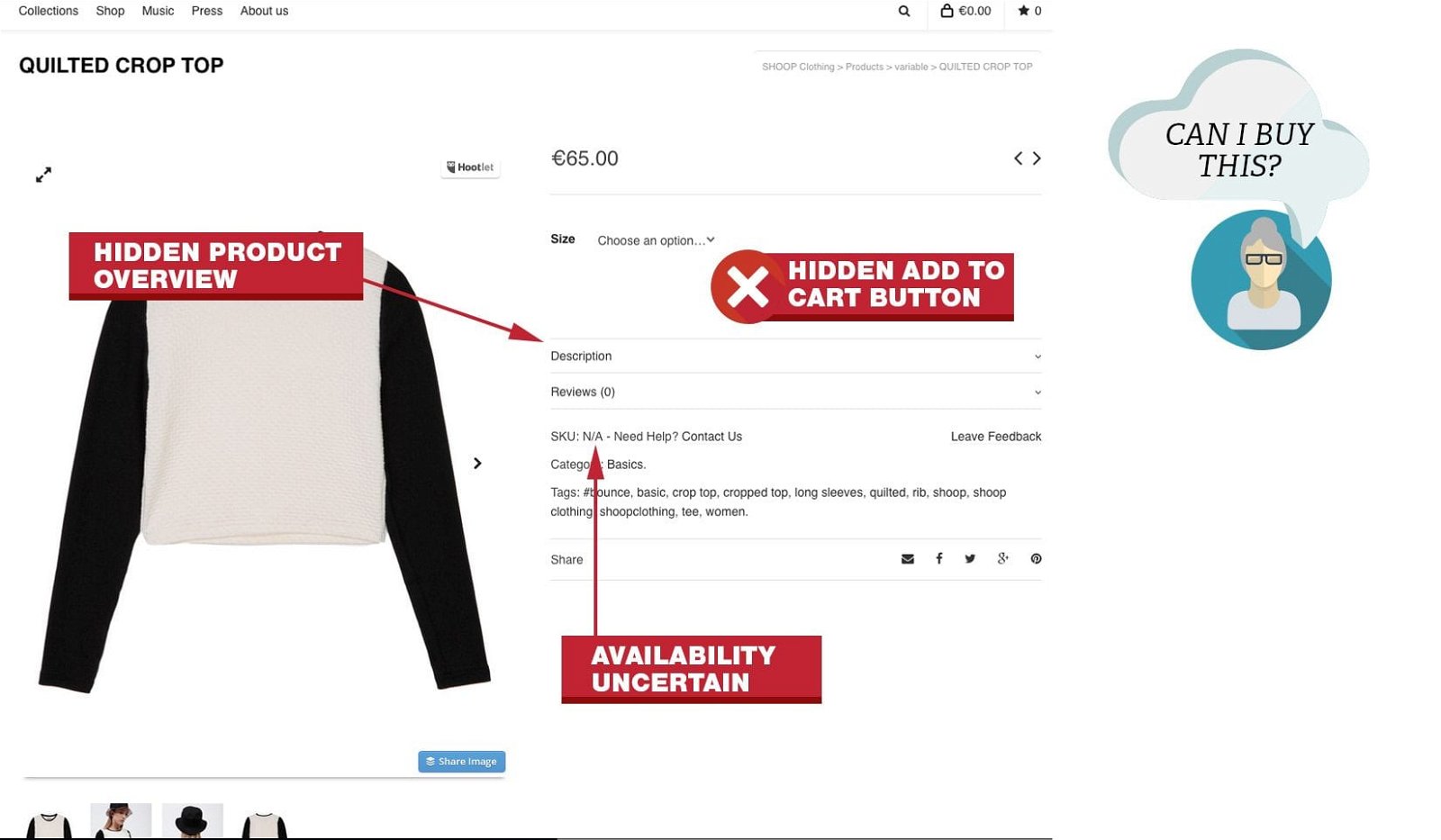
Capas de contenido de la página del producto
- Coloca un bloque grande de texto cerca o encima del botón CTA.
- Oculte su botón Agregar al carrito hasta que alguien haga una selección.
- Haga que la información de disponibilidad esté a un clic adicional de distancia.
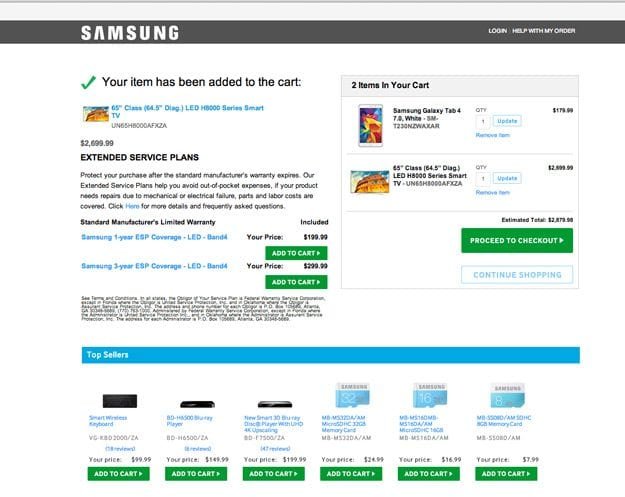
- Tenga un cambio sutil cuando alguien haga clic en el botón Agregar al carrito. Gente will pierda su mensaje "Agregado con éxito".
Un error común que vi con muchos temas de comercio electrónico de WordPress fue ocultar los botones "Agregar al carrito".

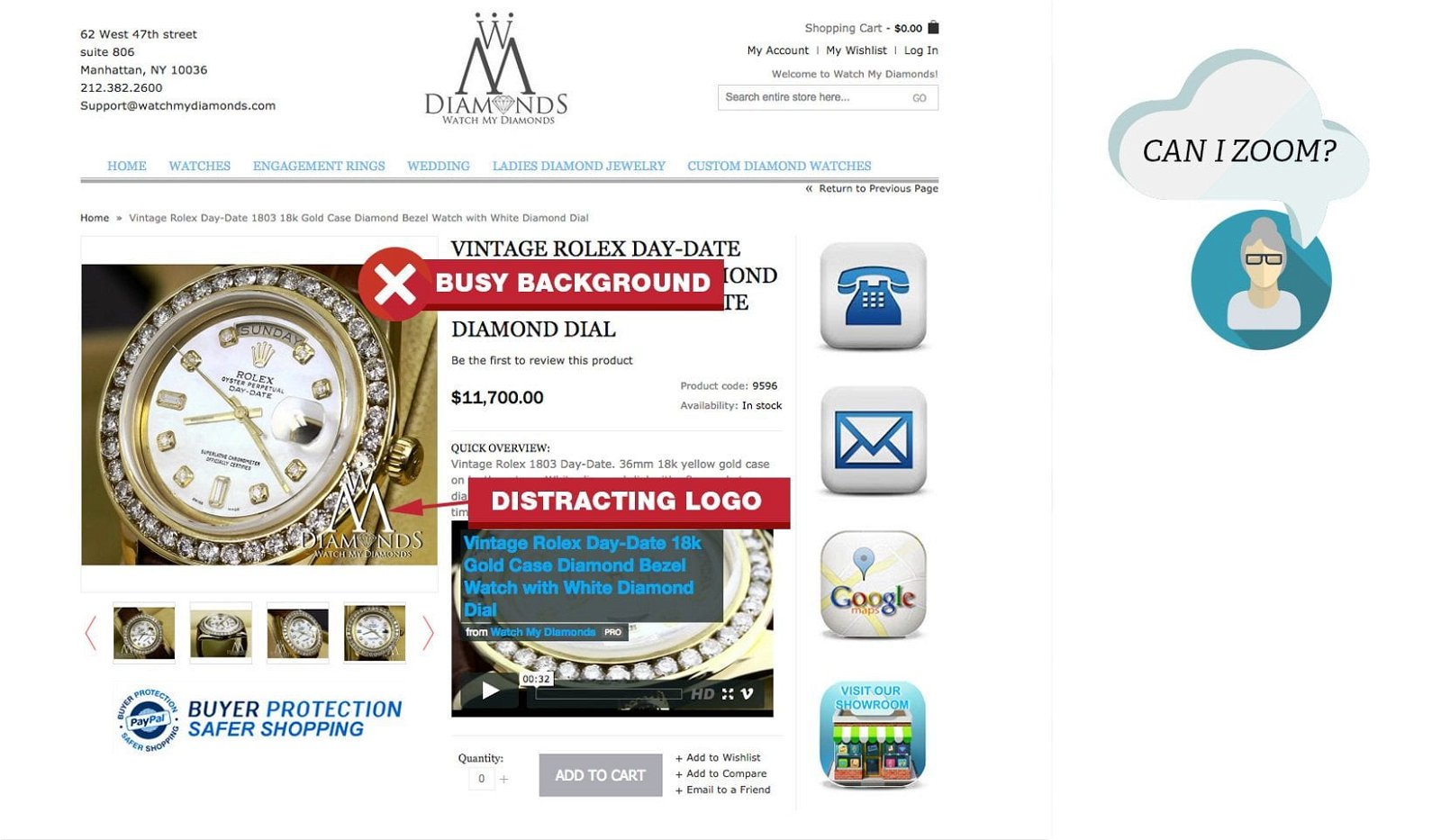
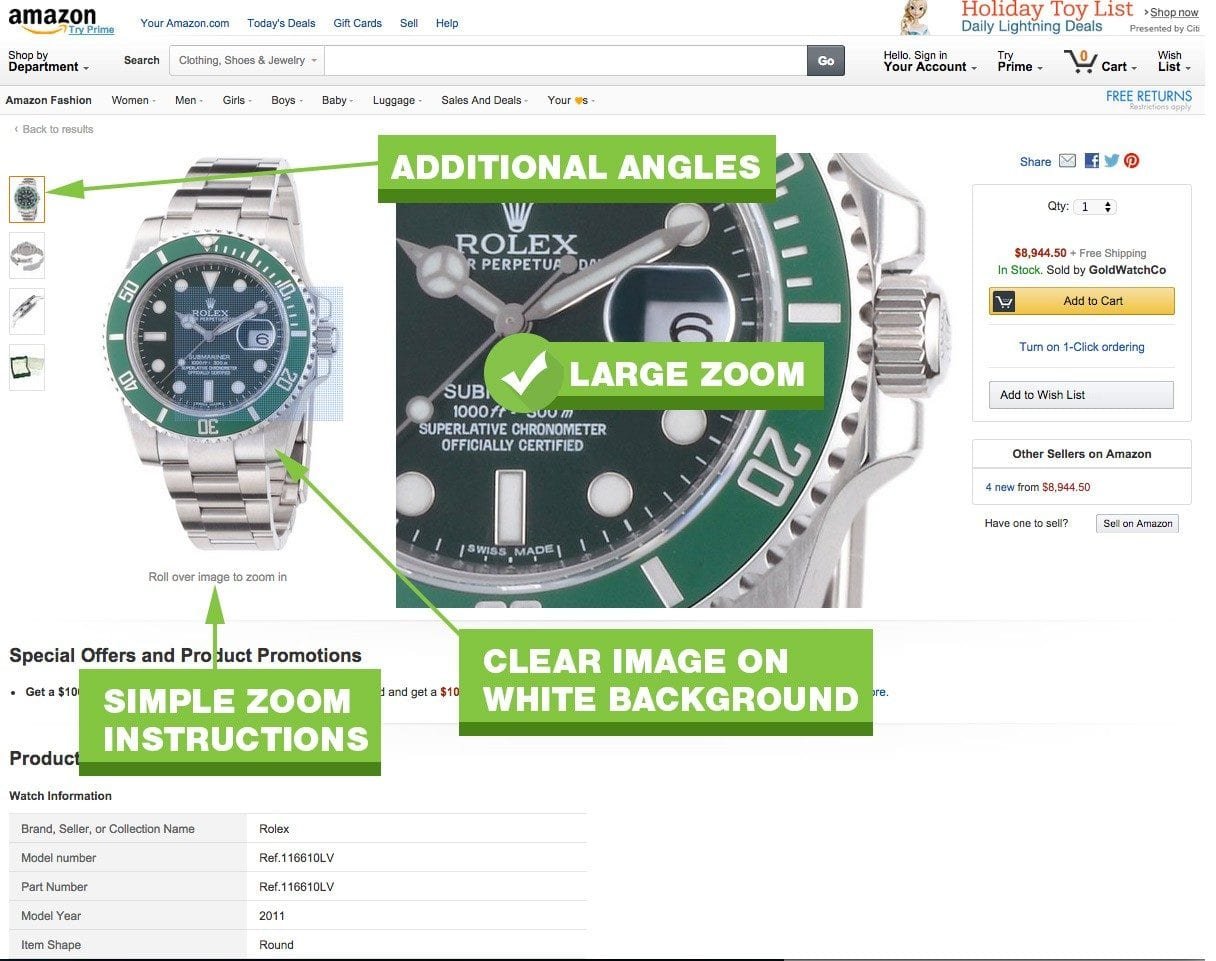
Imágenes de la página del producto
Las fotos grandes y el zoom es lo más cercano que su comprador puede estar sin tocar físicamente el producto. Las imágenes borrosas y de mala calidad hacen que los productos también se vean de mala calidad. Mira esto ejemplo, donde las imágenes de productos más grandes y mejores aumentaron las conversiones en más del 300 %.

Imágenes de la página del producto
- Usa fotos grandes de alta resolución sobre un fondo blanco.
- Utilice las funciones de zoom para permitir que los usuarios vean los detalles por sí mismos.
- Permita que los usuarios se desplacen hacia adelante y hacia atrás entre las imágenes.
- Proporcione instrucciones claras de que las imágenes adicionales o las funciones de zoom están habilitadas.
Imágenes de la página del producto
- Muestre imágenes de "estilo de vida" o su producto. Mostrar solo el producto.
- No enturbie sus fotos con logotipos, marcas de agua o fondos.
- Fuerza una imagen emergente para ver más detalles o fotos adicionales.
Proceso de pago: Construido para la confianza
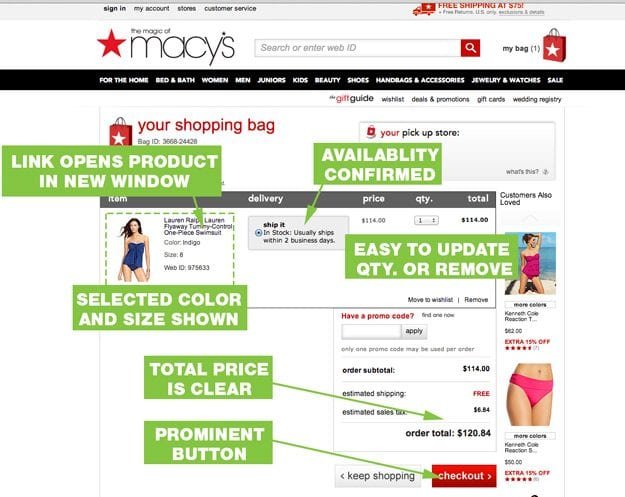
Su proceso de pago debe ser simple, lógico y libre de distracciones. No lo compliques. La página del carrito de Macy's incluye muchos de los puntos principales. El carrito muestra detalles del producto con imágenes, precios, impuestos y enlaces a páginas de productos individuales.
Página del carrito de compras
La primera página en su proceso de pago es su página de carrito. Esta página reafirma lo que tienen intención de comprar en detalle. Esto les ayuda a generar seguridad y confianza en su tienda. Una edad del carrito bien diseñada lo ayudará a reducir el abandono del carrito.

Página del carrito de compras
- Confirma todo. Producto, tamaño, color, cantidad, disponibilidad, fecha de envío, entrega estimada.
- Permita que los usuarios naveguen directamente de regreso a los productos en su carrito.
- Facilite el cambio de cantidad o la eliminación de productos. Permita que los usuarios cambien la cantidad a 0 para eliminar productos o haga clic en el botón "eliminar".
- Muestre una imagen del producto, en el color en el que se ordenó. Si su cliente pide una chaqueta negra y ve una azul al pagar, pierde la confianza.
- Haga que el botón para continuar con el pago sea prominente, pero permita que las personas continúen comprando.
- Muestre el precio total de salida.
Presentación de la página del carrito de compras
- Pida prematuramente una tarjeta de crédito o una dirección de correo electrónico. Deje que la gente confirme lo que está comprando.
- No utilice un botón "Actualizar" para eliminar productos.
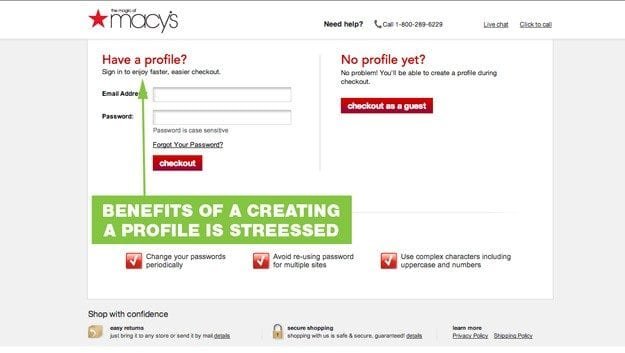
Página de registro
Este es el momento crucial que tienes para obtener información de tu visitante. Permita que los compradores paguen sin crear una cuenta. Los clientes no están obligados a crear y recordar un nuevo nombre de usuario y contraseña, pero se enfatiza el beneficio de crear una cuenta. Tenga en cuenta el diseño simple de la página. La elección simple reduce la carga cognitiva.

Página de registro
- Enfatice los beneficios de crear una cuenta.
- Usa un diseño simple.
- No hagas más de 2 preguntas.
Página de registro
- Obligar a las personas a crear una cuenta. Nadie quiere recordar un nuevo nombre de usuario y contraseña.
- Pida prematuramente una tarjeta de crédito o una dirección de correo electrónico. Deje que la gente confirme lo que está comprando.
- No utilice un botón "Actualizar" para eliminar productos.
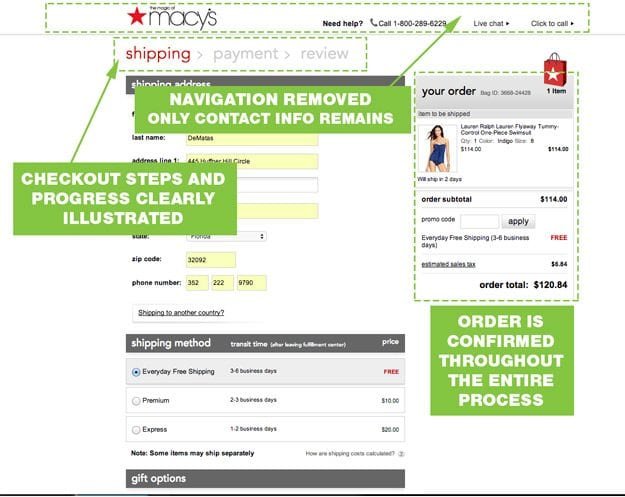
Página del pago
Una vez que los compradores se sientan seguros de que están ordenando el producto correcto de la compañía correcta (la suya), es hora de comenzar la fiesta.
Una vez que los usuarios inician el proceso de pago, quieren completar la compra lo más rápido posible. Ayúdalos a que te ayuden. Elimine las distracciones y haga que el proceso sea lo más fácil posible. No les haga volver a ingresar su dirección o adivinar cómo completar el formulario.

Página de pago
- Pida sólo la información mínima requerida.
- Reemplace la navegación principal con una navegación de "contacto".
- Mantenga su proceso de pago corto y sus pasos claros y lógicos.
- Mostrar el progreso durante el proceso de pago.
- Permita que los usuarios usen la dirección de facturación como dirección de envío con un solo clic.
Página de pago
- Presentar nueva información u opciones.
- Obligar a las personas a "unirse" o "convertirse en miembros".
- Haga que las personas vuelvan a ingresar la misma información dos veces.
¿Cómo se acumula su sitio?
No es necesario tener un millón de dólares para crear una experiencia de compra positiva. Ninguna de las grandes marcas mencionadas cumple con las más de 800 pautas sugeridas por Nielson Norman Group. No asuma que sus clientes conocen su sitio como usted. Clava estos conceptos básicos y lograrás que Google y los clientes amen tu sitio y te compren.